선한 영향력의 경제적 자유
챗지피티 클로드 카운트다운 타이머 만들기(프롬프트 공개) 본문
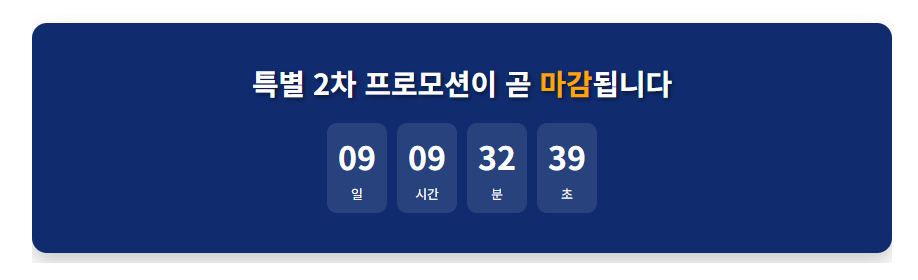
아래는 실제로 ChatGPT와 Claude로 만든 카운트다운 타이머입니다.
다양한 분야의 상세페이지의 프로모션이나 마케팅에 유용하게 사용될 수 있을 겁니다.
챗GPT와 Claude 클로드를 활용하여 '카운트다운 타이머'를 만들어 보려고 합니다.
티스토리 블로그의 글의 HTML 소스가 아닌
스킨 편집 기능에서 CSS와 스크립트를 사용할 수 있지만
이 포스팅에서는
티스토리 블로그의 글의 HTML 소스에서는 아이프레임(iframe)을 사용하고
이 아이프레임에 들어갈 소스 파일은 호스팅 서버에 업로드해서 사용하는 방법을 알려 드리겠습니다.
저는 이런 기능을 보통 카운트다운 타이머 (Countdown Timer)라고 부릅니다.
가장 일반적이고 널리 사용되는 용어이기도 합니다.
또는 아래와 같이 사용되는 경우도 있으니 이런 기능을 찾아보실 때 아래와 같은 키워드로 찾아보세요!
D-day 카운터 (D-day Counter)
특정 날짜나 이벤트까지 남은 시간을 세는 경우 자주 사용됩니다.
한국에서는 "디데이 카운터"라고도 많이 부릅니다.
타임러 (Timer)
좀 더 일반적인 용어로, 카운트다운 기능을 포함합니다.
이벤트 카운트다운 (Event Countdown)
특정 이벤트나 행사를 위한 카운트다운을 지칭할 때 사용됩니다.
프로모션 타이머 (Promotion Timer)
마케팅이나 판촉 활동에서 사용될 때 이렇게 부르기도 합니다.
[유용한 정보] - AI로 영상 효과음 자동 생성하기 Elevenlabs의 API와 GPT-4o 프롬프트 활용
AI로 영상 효과음 자동 생성하기 Elevenlabs의 API와 GPT-4o 프롬프트 활용
2024.05.29 - [유용한 정보] - GPT-4o 무료 활용 꿀팁 시리즈(챗gpt 한국어 그래프 차트 깨짐 문제 해결 방법)영상에서 효과음 생성하기, Elevenlabs의 API와 GPT-4o를 활용 목차 ☑️ 영상에 효과음 입히는
ssanab.tistory.com
1. 챗지피티와 클로드에 사용한 프롬프트
ChatGPT에서는 크롤드처럼 명령에 관한 결과를 시각화해서 보여주는 아티팩처 기능이 아직 없습니다.
따라서 실시간으로 디자인을 참고하면서 명령을 수정해 가는 엔지니어링이 필요한 경우에는 클로드가 적절합니다.
다만 클로드에서 명령대로 적절한 결과가 나오지 않으면 챗GPT에서도 함께 작업해 보면 더 만족할 결과가 나올 겁니다.
[수행할 내용]
온라인 클래스 상세 페이지 상단에 클래스 홍보를 위한 카운트다운 CSS를 탑재하려고 합니다.
남아있는 시간을 '일-시간-초' 형식으로 나타냅니다.
종료 날짜는 2024년 8월 4일 23:59 기준으로 2024년 8월 8일 23:59에 종료됩니다.
구현하고자 하는 페이지에서는 자바스크립트와 css 구현이 어렵기에
아이프레임으로 이 기능이 포함된 페이지를 불러올 예정입니다.
[지침 세부 항목]
아래의 지침을 참고하여 코드를 작성해 주세요.
- 마케팅 효과가 잘 나타나도록 홍보성있게 디자인을 멋지게 코딩해 주세요.
- 남은 시간을 가독성이 있도록 잘 표현해 주세요.
- 바탕색의 색상 브랜딩은 아쿠아 블루, 멜란지 블루, 스카이 블루 등을 활용해 주세요
- 전체 폰트는 잘 보이게 흰색으로 해주세요.
- 전체 폰트는 본고딕체로 해주세요.
- '지금 등록하기' 버튼은 다크 네이버 바탕에 흰색으로 해주세요.

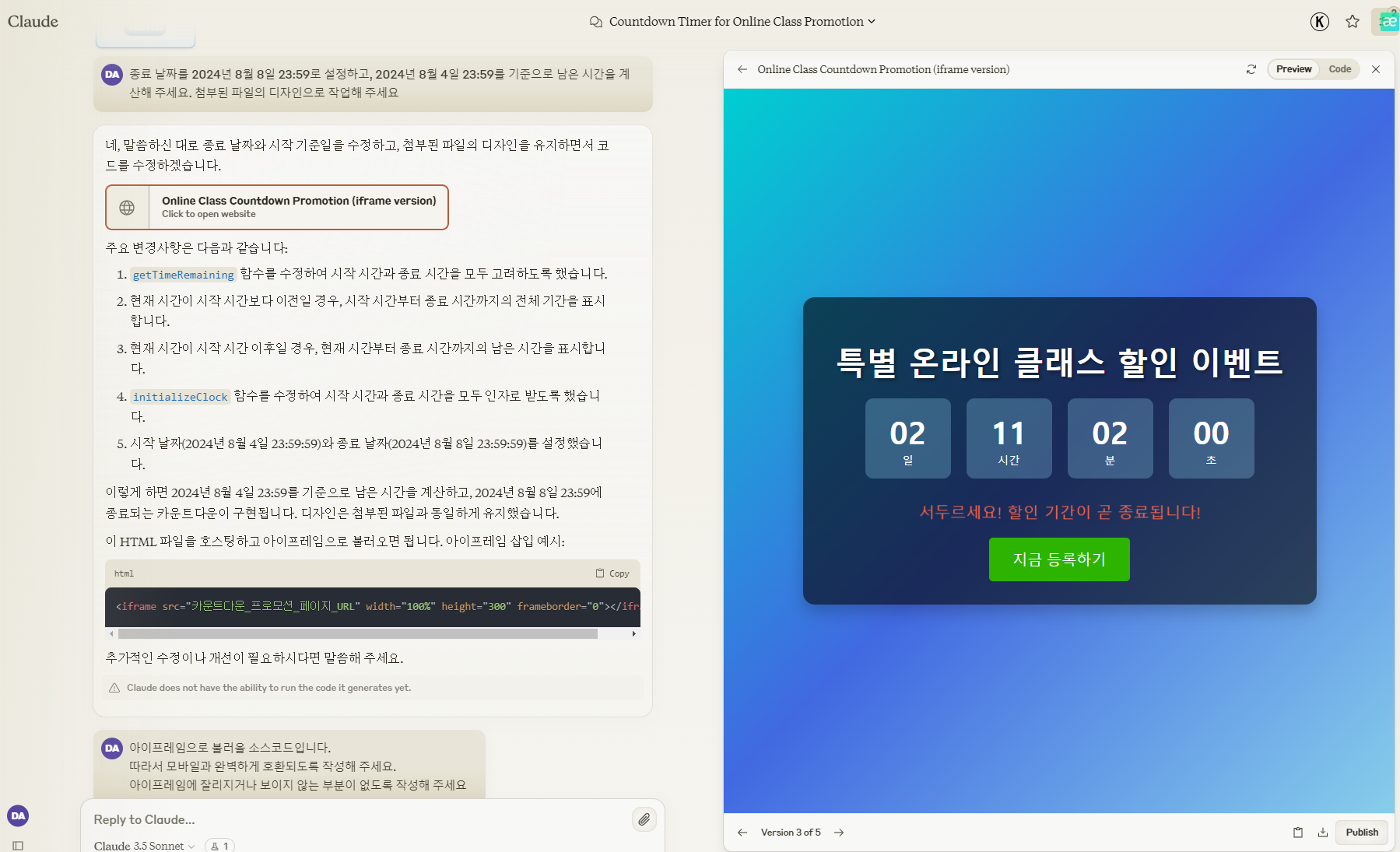
우측에 보여지는 디자인이 아티팩처 즉 시각화 기능이 구현된 모습입니다.
정말 유용하고 편리한 기능이죠?^^
2. 클로드 답변 결과(아티팩트)의 전체 소스 코드
(1) 첫 번째 프롬프트 결과
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>온라인 클래스 카운트다운 프로모션</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@400;700&display=swap');
body {
font-family: 'Noto Sans KR', sans-serif;
margin: 0;
padding: 0;
background: linear-gradient(135deg, #00CED1, #4169E1, #87CEEB);
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
color: white;
}
.promo-container {
background: rgba(0, 0, 0, 0.6);
border-radius: 15px;
padding: 30px;
text-align: center;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
max-width: 600px;
width: 100%;
}
h1 {
font-size: 2.5em;
margin-bottom: 20px;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
}
.countdown {
display: flex;
justify-content: center;
gap: 20px;
margin-bottom: 30px;
}
.countdown-item {
background: rgba(135, 206, 235, 0.3);
border-radius: 10px;
padding: 15px;
min-width: 80px;
}
.countdown-value {
font-size: 2.5em;
font-weight: bold;
}
.countdown-label {
font-size: 0.9em;
text-transform: uppercase;
}
.register-btn {
background-color: #2DB400;
color: white;
border: none;
padding: 15px 30px;
font-size: 1.2em;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s, transform 0.1s;
}
.register-btn:hover {
background-color: #249c00;
transform: scale(1.05);
}
@keyframes pulse {
0% { transform: scale(1); }
50% { transform: scale(1.05); }
100% { transform: scale(1); }
}
.urgent {
animation: pulse 2s infinite;
color: #FF6347;
font-size: 1.2em;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="promo-container">
<h1>특별 온라인 클래스 할인 이벤트</h1>
<div class="countdown">
<div class="countdown-item">
<div id="days" class="countdown-value">00</div>
<div class="countdown-label">일</div>
</div>
<div class="countdown-item">
<div id="hours" class="countdown-value">00</div>
<div class="countdown-label">시간</div>
</div>
<div class="countdown-item">
<div id="minutes" class="countdown-value">00</div>
<div class="countdown-label">분</div>
</div>
<div class="countdown-item">
<div id="seconds" class="countdown-value">00</div>
<div class="countdown-label">초</div>
</div>
</div>
<p class="urgent">서두르세요! 할인 기간이 곧 종료됩니다!</p>
<button class="register-btn">지금 등록하기</button>
</div>
<script>
function getTimeRemaining(starttime, endtime) {
const now = new Date();
const start = new Date(starttime);
const end = new Date(endtime);
// 현재 시간이 시작 시간보다 이전이면 시작 시간을 기준으로 계산
const total = now < start ? end - start : end - now;
const seconds = Math.floor((total / 1000) % 60);
const minutes = Math.floor((total / 1000 / 60) % 60);
const hours = Math.floor((total / (1000 * 60 * 60)) % 24);
const days = Math.floor(total / (1000 * 60 * 60 * 24));
return {
total,
days,
hours,
minutes,
seconds
};
}
function initializeClock(starttime, endtime) {
const daysSpan = document.getElementById('days');
const hoursSpan = document.getElementById('hours');
const minutesSpan = document.getElementById('minutes');
const secondsSpan = document.getElementById('seconds');
function updateClock() {
const t = getTimeRemaining(starttime, endtime);
daysSpan.innerHTML = ('0' + t.days).slice(-2);
hoursSpan.innerHTML = ('0' + t.hours).slice(-2);
minutesSpan.innerHTML = ('0' + t.minutes).slice(-2);
secondsSpan.innerHTML = ('0' + t.seconds).slice(-2);
if (t.total <= 0) {
clearInterval(timeinterval);
daysSpan.innerHTML = '00';
hoursSpan.innerHTML = '00';
minutesSpan.innerHTML = '00';
secondsSpan.innerHTML = '00';
}
}
updateClock();
const timeinterval = setInterval(updateClock, 1000);
}
// 2024년 8월 4일 23:59:59를 시작 시간으로, 2024년 8월 8일 23:59:59를 종료 시간으로 설정
const startDate = new Date('2024-08-04T23:59:59');
const endDate = new Date('2024-08-08T23:59:59');
initializeClock(startDate, endDate);
</script>
</body>
</html>
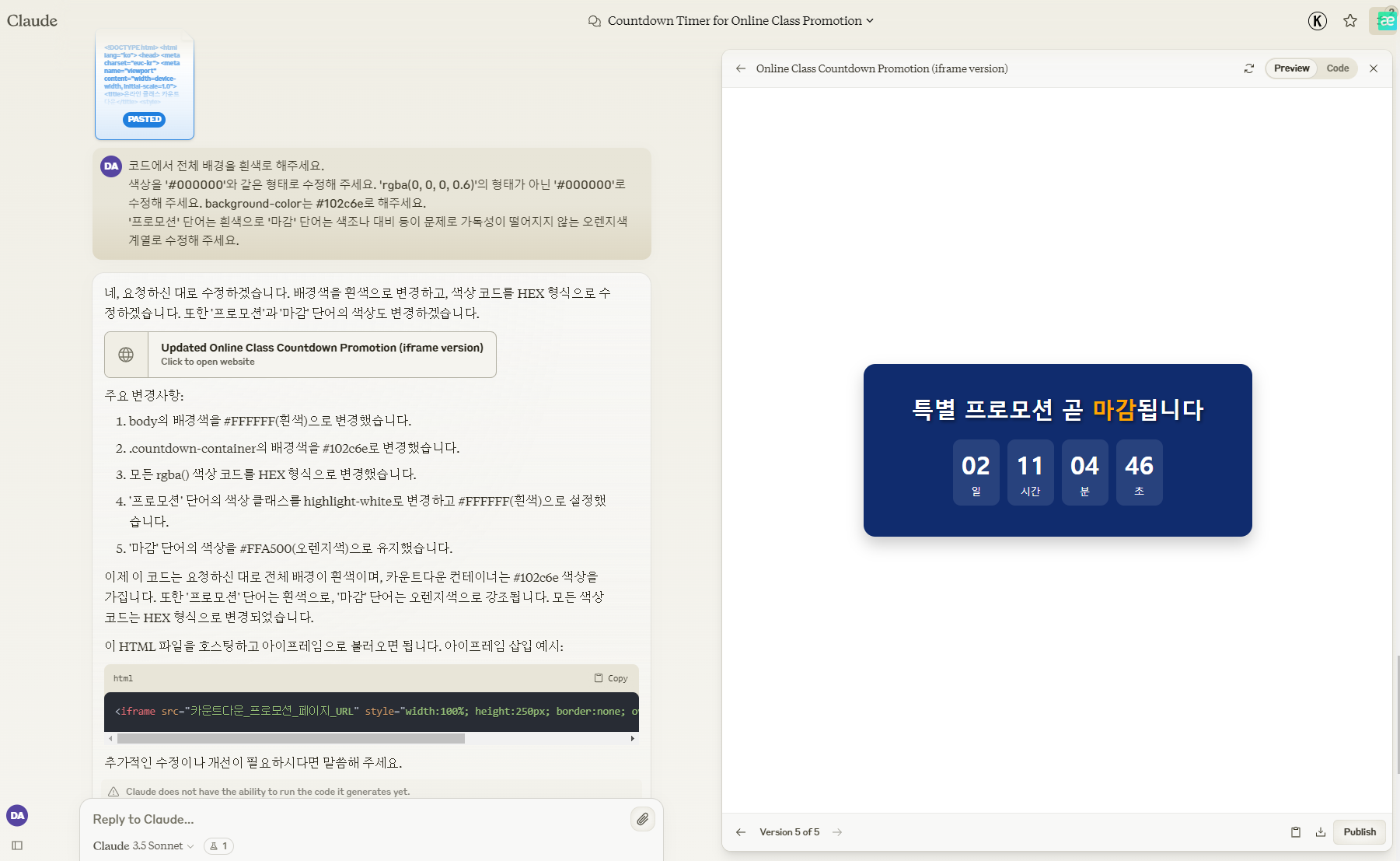
(2) 좀더 심플한 디자인으로 수정

아래의 소스 코드에서 붉은색 폰트로 강조한 자바스트립트 코드는 카운트 시작일과 종료일입니다.
원하는 날짜로 수정 후 사용하시면 됩니다.
기타 css 스타일을 수정하거나 자바스크립트 코드의 함수의 입력값을 수정하여 얼마든지 여러분에게 맞게 수정하실 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="euc-kr">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>온라인 클래스 카운트다운</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@400;700&display=swap');
body {
font-family: 'Noto Sans KR', sans-serif;
margin: 0;
padding: 0;
background-color: #FFFFFF;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
color: white;
box-sizing: border-box;
}
.countdown-container {
background-color: #102c6e;
border-radius: 15px;
padding: 20px;
text-align: center;
box-shadow: 0 10px 20px #00000033;
width: 90%;
max-width: 500px;
box-sizing: border-box;
}
h1 {
font-size: 1.8em;
margin-bottom: 20px;
text-shadow: 2px 2px 4px #00000080;
}
.highlight-white {
color: #FFFFFF;
}
.highlight-orange {
color: #FFA500;
}
.timer {
display: flex;
justify-content: center;
gap: 10px;
margin-bottom: 20px;
}
.time-unit {
background-color: #FFFFFF1A;
border-radius: 10px;
padding: 10px;
min-width: 60px;
box-sizing: border-box;
}
.time-value {
font-size: 2em;
font-weight: bold;
margin-bottom: 5px;
}
.time-label {
font-size: 0.8em;
text-transform: uppercase;
}
.register-btn {
background-color: #001F3F;
color: white;
border: none;
padding: 10px 20px;
font-size: 1em;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s, transform 0.1s;
}
.register-btn:hover {
background-color: #003366;
transform: scale(1.05);
}
</style>
</head>
<body>
<div class="countdown-container">
<h1>특별 <span class="highlight-white">프로모션</span> 곧 <span class="highlight-orange">마감</span>됩니다</h1>
<div class="timer">
<div class="time-unit">
<div id="days" class="time-value">00</div>
<div class="time-label">일</div>
</div>
<div class="time-unit">
<div id="hours" class="time-value">00</div>
<div class="time-label">시간</div>
</div>
<div class="time-unit">
<div id="minutes" class="time-value">00</div>
<div class="time-label">분</div>
</div>
<div class="time-unit">
<div id="seconds" class="time-value">00</div>
<div class="time-label">초</div>
</div>
</div>
<!--<button class="register-btn">지금 등록하기</button>-->
</div>
<script>
function updateCountdown() {
const startDate = new Date("2024-08-04T23:59:00").getTime();
const endDate = new Date("2024-08-08T23:59:00").getTime();
const now = new Date().getTime();
const difference = endDate - now;
if (now < startDate) {
document.querySelector(".countdown-container h1").innerText = "수강 신청이 곧 시작됩니다";
document.querySelector(".timer").style.display = "none";
document.querySelector(".register-btn").style.display = "none";
return;
}
const days = Math.floor(difference / (1000 * 60 * 60 * 24));
const hours = Math.floor((difference % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
const minutes = Math.floor((difference % (1000 * 60 * 60)) / (1000 * 60));
const seconds = Math.floor((difference % (1000 * 60)) / 1000);
document.getElementById("days").innerText = days < 10 ? '0' + days : days;
document.getElementById("hours").innerText = hours < 10 ? '0' + hours : hours;
document.getElementById("minutes").innerText = minutes < 10 ? '0' + minutes : minutes;
document.getElementById("seconds").innerText = seconds < 10 ? '0' + seconds : seconds;
if (difference < 0) {
clearInterval(interval);
document.querySelector(".countdown-container h1").innerText = "클래스 등록이 마감되었습니다";
document.querySelector(".timer").style.display = "none";
document.querySelector(".register-btn").style.display = "none";
}
}
const interval = setInterval(updateCountdown, 1000);
updateCountdown(); // initial call
</script>
</body>
</html>
(3) 사용할 iframe 내용
이 코드를 블로그 글의 html 소스에서 원하는 위치에 삽입합니다.
<p>
<iframe src="https:://를 포함한 소스코드를 업로드한 파일이 있는 전체 경로" width="100%" height="250" frameborder="0"><span class="fr-mk" style="display: none;"> </span><span class="fr-mk" style="display: none;"> </span></iframe>
</p>
아시겠지만 Countdown Timer 의 높이를 수정하고 싶다면 위의 붉은색 height="250" 를 원하는 값으로 수장하면 됩니다.
위의 붉은색 글씨의 url 부분,
아이프레임 주소인 "https:://를 포함한 소스코드를 업로드한 파일이 있는 전체 경로"에는 아래 '(3)'번의 호스팅 서버에 올린 파일의 경로를 입력해 줍니다.

(4) 호스팅 서버에 소스 코드 파일 올리기
'(2)'의 전체 소스를 html 또는 php 파일로 저장한 후 호스팅 서버에 업로드합니다.
무료 호스팅 서버로 파일을 올리는 방법도 곧 포스팅할 게요!
궁금하신 분의 댓글이 5개 이상이면 이 내용 포스팅하도록 하겠습니다.
'유용한 정보' 카테고리의 다른 글
| 2025년 변경된 항공기 규정 지침, 보조 배터리 및 전자담배 종류별 기내 반입 조건 및 절차 (0) | 2025.03.03 |
|---|---|
| 삼성 비스포크 로봇청소기 VR7MD965GRPW97 사용후기(장점 단점) (0) | 2025.02.11 |
| 카시오 MTP-1370D-1A1 스펙 남성 가성비 시계 및 가격 비교 후기 리뷰 (0) | 2024.10.12 |
| Perplexity 퍼플렉시티 명령어 꿀팁 5가지! 이 사용법 알아도 고급 사용자 (0) | 2024.09.14 |
| DQ214MWGA LG 오브제 컬렉션 제습기(2024년 신형) (0) | 2024.07.15 |
| AI로 영상 효과음 자동 생성하기 Elevenlabs의 API와 GPT-4o 프롬프트 활용 (0) | 2024.06.19 |
| GPT-4o 무료 활용 꿀팁 시리즈(챗gpt 한국어 그래프 차트 깨짐 문제 해결 방법) (0) | 2024.05.29 |
| GPT-4o 챗GPT 대박 신기능 설명, 실제 속도 및 답변 퀄리티 비교 (0) | 2024.05.14 |




